
Folk International Festivals (FIF)
FIF is a non-profit organization that strives to celebrate the diverse heritage of music, dance, sports, and culture. As part of the mission, FIF holds various festivals that bring together talented teams and performers, giving them a platform to showcase their skills and entertain the audience.
To ensure that the most deserving teams are selected for festivals, FIF needs a smooth and efficient voting system that empowers the audience to participate in the selection process.
View Project

Project Overview

Goal
The goal is to make an app that helps users to vote easily in different events that the festival holds. The app gives them the chance to rate the teams before the final decision.
Challenges
The current pen & paper system was inefficient and frustrating for the volunteers, teams, and audiences. Each group had its own needs, issues, and goals. My challenge was to create a seamless experience that meets their needs.
Summary
I read many feedbacks provided for me from the last year's events to search for the problem. Based on the information, I created a provisional persona to create a better understanding of users during the process. Then, I started ideation. Keeping myself focused and fast, I took notes of the information and designed a path to solve the problems. Moving forward, I created Lo-Fi sketches. Although I did not have much time, I conducted some usability tests with people around me to find the solution that makes sense and what kind of changes is necessary. Finally, I designed the Hi-Fi clickable prototypes.
Let’s take a deep dive to the process.
Discover
Understanding the problem
I was given some interviews with last years’ participants. Since I had no access to the optional users, it was an opportunity to learn about them and especially their pain points.

As a visual thinker, I enjoy drawing. It helps me to empathize in-depth with my users. I conducted deep research about space, time, and the qualities of the evens. Based on the information, I drew my imagination from the users.

Key Findings from the research

Define
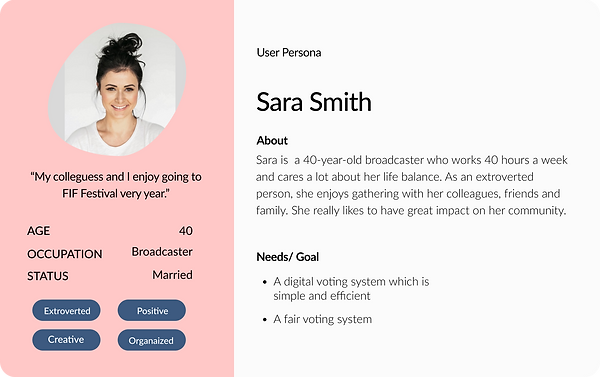
Persona
Who is the persona of FIF application?

Meet Sara
Sara is representation of the target audience comprised of data gathered in the research.
Based on previous data I developed the Persona. I referred to her throughout the entire product development process.
After understanding the user problems and needs, I went through an hour of brainstorming on how I can respond to the concerns.
Develop
In this step, I let my ideas wildly fly out without any limitation. I used paper and pen to be fast and free. After few rounds of ideations, I reached my final choice. It provides three steps for voting and satisfies Nancy's needs.
The reasons I went with the idea:

Crazy 8's
I began tackle potential solutions to our users problem so I reviewed their existing problems and solutions. Next, I spent 8 minutes creating 8 rough sketches with the goal to push beyond my existing ideas.

User's flow
Considering Saras’ needs and the project goals, I constructed a user flow that describe the pathways user might take while voting.
This process helped me in:
-
Identifying the key screens and actions users might require
-
Understanding ways users can interact with the app
-
Allowing me to see navigation through user goals

Design & Test
Sketches
Diving into sketching, I started the design stage by sketching out ideas for layouts and referencing user flow. These low-fidelity wireframes were a quick and efficient method for developing visual hierarchy and planning out key screens required for a user to buy their favorite wooden toys.
Taking the most effective concepts and creating low fidelity wireframes also ensured that chosen solutions worked well on screen and integrated seamlessly with one another.
Mid-Fi wireframes
I followed up the sketches by creating mid-fidelity wireframes in Figma, translating the sketches to a digital form and preparing for usability testing. I kept my designs minimal and consistent, and made use of grids and hierarchy guidelines to help where I put everything on my screens.

Mood board
While creating the mood board, I was inspired by nature, geometric shapes and colors used in festivals. I also paid special attention to the brand attributes. I did my best to denote the meaning of cheerfulness, refreshes, friendliness and strangeness through colors.



Usability Test
Although I didn't have much time, I conducted some user testing. My goal was to find if the process was smooth enough and what kind of change was necessary.

Deliver
High Fidelity Prototype
Usability testing insights were used to update the wireframes to address the points of frustration, confusion, and hesitation with added features.
View Project prototype in Figma

Final UI


What I have learned through this project
Initially, I felt daunted and unsure of where to begin. However, I pushed through the resistance and took small steps, eventually finding enjoyment in the process. To stay focused and avoid distractions, I took notes and used pen and paper. I also sought guidance from resources such as Medium and Figma Community, which helped me to develop new techniques and work more efficiently. Through this experience, I learned to face challenges and identify areas for improvement, gaining confidence in my abilities along the way. As a result, what was once intimidating became less so, and I felt more comfortable taking on new challenges.
What would I do differently
Usability Tests
Reflecting on the valuable feedback received from a low-fidelity prototype and my time limitation, I would devote more time and effort for the first usability test on the low-fidelity prototypes. This will put less pressure on users and designer can make changes quicker and get feedback faster.
Thanks for scrolling!
If you have any feedback, want to collaborate, need to elaborate more or just want to say hello, let’s get in touch!





